Закажите бесплатную презентацию продуктов РосБизнесСофт прямо сейчас!
Документация разработчика
Поля объекта
Поле — это реквизит “Объекта”. Например, полем может быть “Номер”, “Дата”, “Сумма” объекта документа “Счет”.
При создании нового «Объекта» автоматически добавляются системные поля:
- id — уникальные идентификатор «Объекта» (1, 2, 3 и т.д.)
- visible — видимость объекта. visible = 0 (ноль) — «Объект» помечен на удаление (серая строка в «Формах списках»), visible = 1 — «Объект» не помечен на удаление (белая строка в «Формах списка»)
- number — поле «Номер» добавляется только для объекта типа «Документ».
- date — поле «Дата» добавляется только для объекта типа «Документ»
- parent — поле «Родитель» добавляется только для объекта типа «Справочник». Это ссылка на родительский элемент типа «Папка» (используется для создания структуры папок)
- is_group — поле «Папка» добавляется только для объекта типа «Справочник». Если is_group = 1, то это элемент справочника будет визуально отображаться как «Папка»
- name — поле «Наименование» добавляется только для объекта типа «Справочник» и «Перечисление»
- id_1c — уникальный идентификатор, который используется при синхронизации с программой «1С»
- new_1c — флаг, который используется при синхронизации с программой «1С». При любом изменении Объекта система ставит флаг = 1. Это означает, что этот объект помечен на синхронизацию с программой «1С».
- owner — ссылка на тип структуру «Контрагент». Обычно используется во всех «Документах». Поле создается вручную.
Типы полей
- numeric ([базовый] целое число)
- double — [ui] для чисел с плавующей точкой
- price — [ui] для денежной еденицы
- quantity — [ui] для количества
- percent — [ui] для процентов
- rating — [ui] для рейтинга
- varchar ([базовый] текстовое поле)
- color — [ui] для цвета
- url — [ui] для url
- email — [ui] для email
- phone — [ui] для телефона
- skype — [ui] для скайпа
- icq — [ui] для icq
- geopoints — [ui] для геокоординат
- textarea — [ui] для текста большого
- html — [ui] для текста большого с редактором html
- boolean ([базовый] булево)
- pointer ([базовый] указатель на другую структуру, на другой «Объект»)
- delayed ([базовый] слепой указатель на другую структуру, на другой «Объект»)
- multipointer ([базовый] множественный указатель на другую структуру, на другой «Объект», где выбрать можно несколько)
- blind ([базовый] указатель с разными струткурами и id. (Например docuemnts.task:2), таким образом в одной таблице может храниться несколько разных объектов)
- date ([базовый] базовй Дата — время и дата)
- date — [ui] только дата
- time — [ui] только время
- datetime — [ui] время и дата
Добавление поля через Конфигуратор
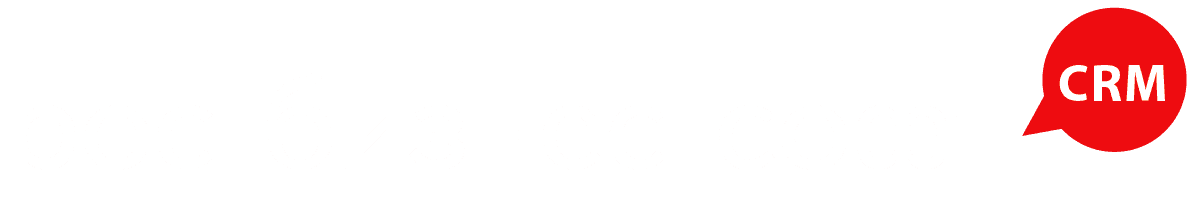
Необходимо зайти в нужный «Объект», нажать кнопку “Добавить поле”. Заполнить «Имя поля” (всегда маленькими английскими буквами), «Название» (название поля на русском языке для пользователя) и выбрать “Тип”.
Если “Тип поля” указать pointer или multipointer, то необходимо указать на какой другой “Объект” ссылается поле. Например, поле “Ответственный” ссылается на “Справочник” (references) “Сотрудники” (employees).

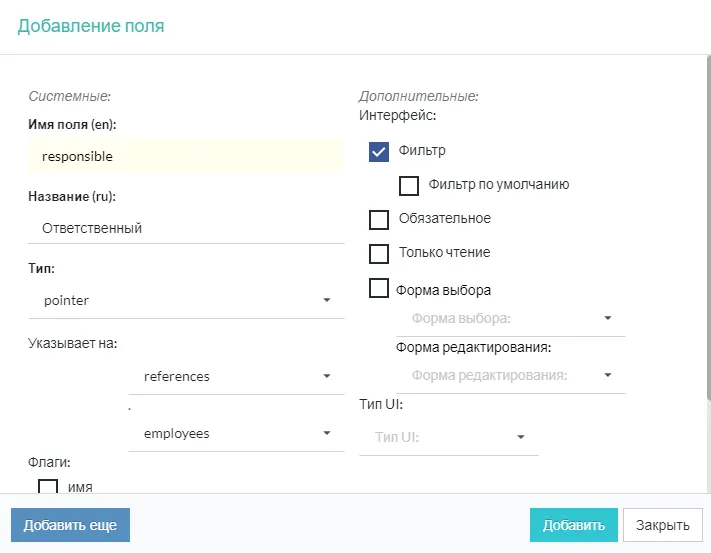
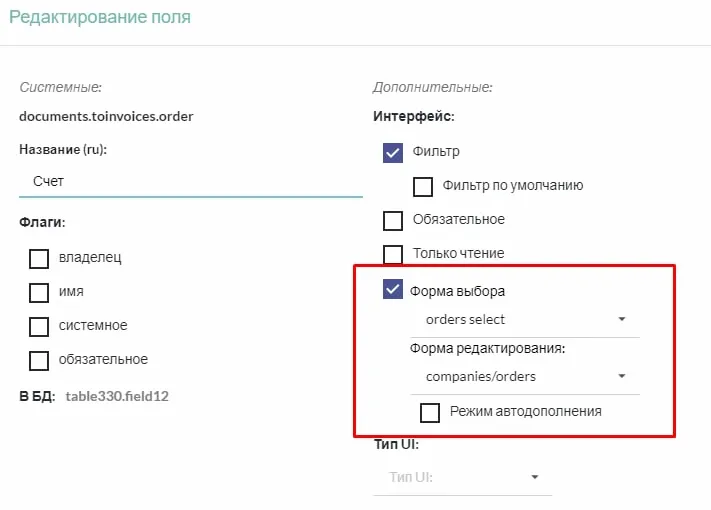
Каждое «Поле» может иметь флаги двух типов: системные и UI. Системные флаги позволяют управлять поведением полей в ходе работы ORM и системы, а UI флаги описывают поведение компонентов. Слева на картинке системные флаги, а справа UI.

Системные флаги после добавления поля менять нельзя. UI флаги можно менять.
Системные флаги
- Обязательное – обязательное поле, т.е. оно никогда не должно быть пустым (контроль на уровне ORM)
- Владелец – указатель на родительскую структуру, например у структуры «Счет» владелец «Контрагент».
- Системное – это поле вы не сможете изменить в классе «потомке», т. к. оно системное, и его может изменить только сама Система, если вы примените соответствующие методы. Примером такого поля служит поле «id»
- Имя – у каждой сущности (объекта) есть имя (или как это лучше сказать номер). Идентификация всех объектов в системе производится по уникальным «id». «Id» может быть именем объекта, но вы можете назначить другое поле именем объекта. «Имена» объектов используются в навигационных ссылках и путях (см. рисунок ниже)
UI флаги (дополнительные)
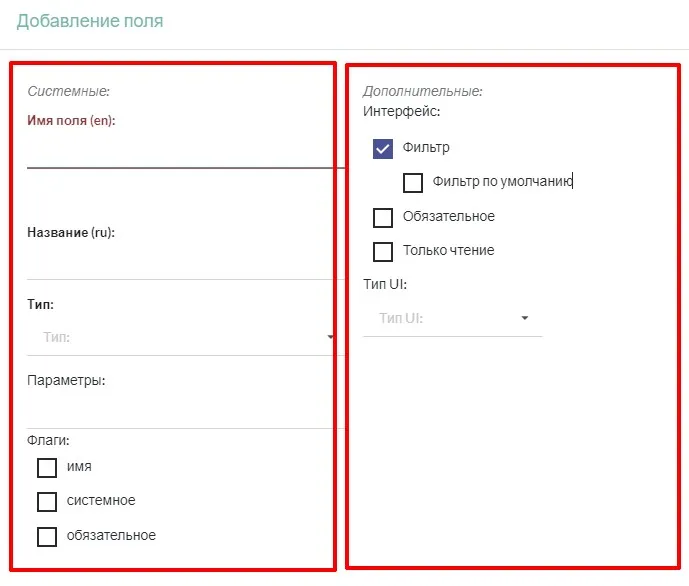
“Фильтр “— использовать ли поле в фильтре в форме списка “Объекта”. По умолчанию все поля используются в фильтрации. Например, можно скрыть служебные поля (visible, id, new_1c, id_1с и т.д.).

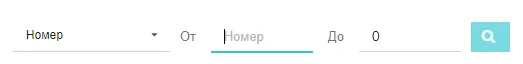
“Фильтр по умолчанию” — При открытии формы списка указанное поле будет выбрано по умолчанию. Может быть только одно поле с флагом “Фильтр по умолчанию”. Например, документ “Счет” чаще всего ищется по полю “Номер”.

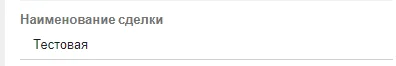
“Обязательное” — обязательное поле к заполнению. При установленном флаге поле на форме будет выделено жирным шрифтом. Проверка заполнения поля осуществляется при нажатии на кнопку «Сохранить» или «Сохранить и закрыть» в карточке редактирования объекта.

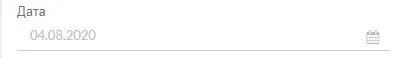
“Только чтение” — данное поле будет недоступно для редактирования пользователей на форме. Поле можно редактировать только через программный код. Например, поле «Дата» документа «Счет» пользователю менять нельзя.

“Форма выбора” — доступно для полей с типом “Pointer” (ссылка на другой объект). Если не выбрать, то по умолчанию для всех ссылочных типов показывается на форме поле в виде классического элемента “Select”.

Для поля вида ссылки “Документ” (document) обязательно надо заполнять раздел “Форма выбора”, чтобы не было ошибки. Или нужно добавить текстовое поле “Name” в этот “Документ” (поставить флаг «Name» на поле).

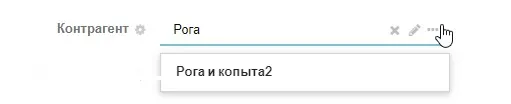
Если установить флаг “Форма выбора”, то в конце строки появятся 3 точки, при нажатии на которые открывается указанная форма выбора “Объекта”.
![]()
“Форма редактирования” — доступно для полей с типом “Pointer”. Если установить флаг, то при нажатии на значение в поле откроется выбранная “Форма редактирования объекта” в новой вкладке.

“Режим автодополнения” — позволяет осуществлять поиск в поле типа Pointer прямо в текстовом поле.

«Не учитывать часовой пояс» – Работает с полями типа «Date». При сохранении и чтении, не учитывает timezone пользователя. Например, это нужно для документов (Счета, Отгрузки).
«Режим списка» – Работает с полем multipointer


“Типы UI” — доступны для полей с типами numeric, varchar, date. Все типы UI продублированы в поле “Тип” и при выборе значения в поле “Тип” оно подставляется в поле “Тип UI”.
Типы полей Numeric
“price” — форматированный вывод числа в форме, в конце строки добавляется иконка рубля. По умолчанию 4 знака после запятой в базе, на выводе — 2. Нельзя ввести текстовые символы. Используется для полей с ценами и суммами.
![]()
“percent” — поле для ввода процентов. Максимальное значение — 100. По умолчанию 2 знака после запятой. Нельзя ввести текстовые символы.

“quantity” — поле для ввода количества. По умолчанию 3 знака после запятой. Нельзя ввести текстовые символы.

“double” — число с типом double. По умолчанию 2 знака после запятой. Нельзя ввести текстовые символы. Используется для вводе произвольного числа с плавающей точкой.
Типы полей Varchar
“color“ — поле для выбора цвета. Рядом с полем будет палитра.

“phone” — поле для ввода телефона. Телефон будет доступен для ввода по маске +7 (999) 123-45-67. В Базе хранится без первой 7 и без лишних символов (т.е. 9991234567). Это надо учитывать при поиске в коде при интеграции. Нельзя ввести текстовые символы.
![]()
“email” — поле для E-mail. При сохранении проводится проверка корректности email по общепринятому формату. В данном поле может быть введено только один E-mail. При нажатии на иконку «Конвертик» откроется форма отправки письма на E-mail из поля.

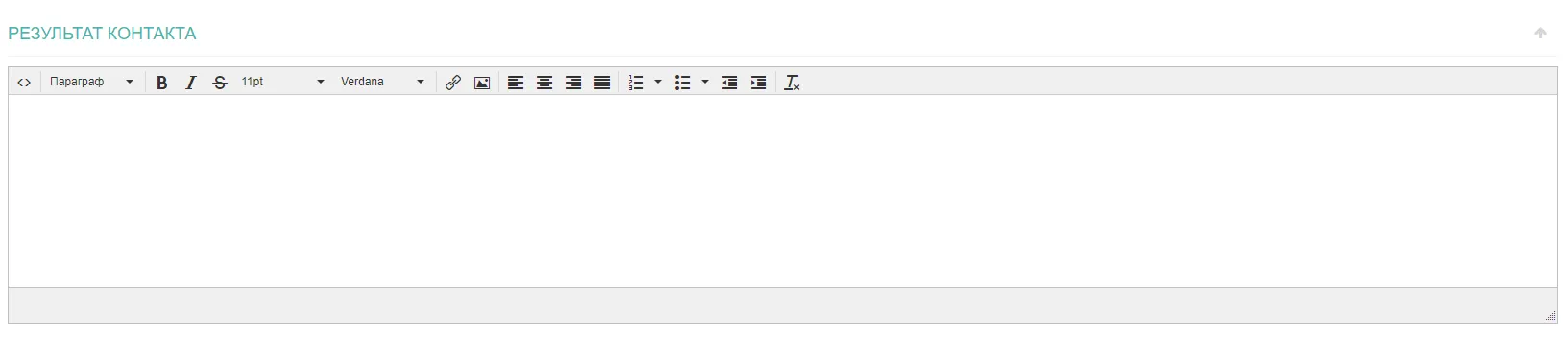
“html” — поле для ввода текста с использованием редактора tinyMCE.

Если не нужен ни один из предложенных форматов, то разработчик самостоятельно должен задать длину поля в поле “Параметры”, как правило это 255. Если в поле будет храниться много текста, то в поле “Параметры” убрать значение длины поля.
Тип поля Date
“date” — на форме будет выведена дата.

“datetime” — на форме будет выведены дата и время. При вводе даты будет добавлена возможность выбора времени.
![]()
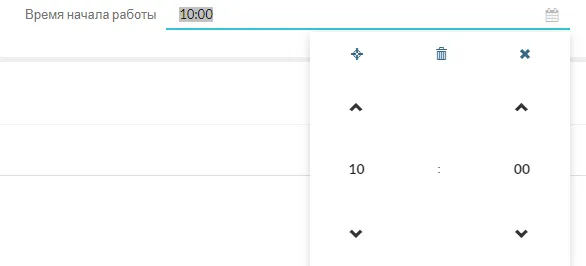
“time” — на форме будет выведено только время. При вводе даты будет доступна возможность выбора только времени.

Тип поля Bolean
Checkbox (галочка):
![]()
Если планируется фильтрация в списках по этому полю, то необходимо создавать поле типа «Перечисление» — «Да/Нет» вместо Bolean.
Зависимые поля
[[field | name: contact | type: subSelect | master: owner | loadData: position,email,phone,mobile | lock: true]] [[field | name: position | lock: true]] [[field | name: email | lock: true]] [[field | name: phone | lock: true]] [[field | name: mobile | lock: true]]
- loadData — поля, какие заполняем на данной форме
В данном случае, при смене значения поля «contact» («Контактное лицо» в «Контрагенте»), в поля position, email, phone, mobile автоматически погрузится информация из соответствующих полей выбранного «Контактного лица».
Важно, чтобы поля на форме назывались также, как в выбранном объекте, т.е. email = email.
Вывод поля в карточку объекта
После добавления поля в “Структуру” его необходимо разместить в “Шаблоне” формы (форма редактирования, форма списка, форма выбора, печатная форма и т.д.)

Пример:
[[field | name: country | addempty: true | lock: true]]
Параметры:
- name — обязательное поле, задается имя поля
- after [text] — устанавливается атрибут after
- parentParams [text] — устанавливается атрибуты в .control-group
- parentClass [text] — устанавливается классы в .control-group
- size [text] — задает свои классы в .control-group вместо базовых
- lClass [text] -устанавливается классы в label
- sizeLabel [text] — задает свои классы в label вместо базовых
- paramsLabel [text] — задает атрибуты в label
- addLabel [text] — вставляет данные перед текстом в label
- appLabel [text] — вставляет данные после текста в label
- sizeControl [text] — задает свои классы в .controls вместо базовых
- type [text] — тип поля. Если не задан, то автоматически берется с конфигуратора
- placeholder — задается placeholder поля
- params — устанавливает атрибуты поля. В каждом типе по разному
- tags — устанавливает атрибуты поля как и params. В некоторых компонентах удобнее params, а в некоторых tags
- cls — устанавливает в class в большинство полей
- style — устанавливает в style в большинство полей
- disabled — устанавливает атрибут в disabled и в некоторых поля класс.
Задавать надо так: [[field | disabled: disabled]] - required — задает валидатору формы — обязательное поле или нет.
Задавать надо так: [[field | required: required-mode]] - auto — задает автоматическую высоту для textarea и html полям.
Задавать надо так: [[field | auto: 1]] - maxLength — устанавливает maxlength атрибут в большинство полей
- icon — устанавливается иконка на некоторых полях. Иконка устанавливается в формате fontawesome 4
- decal — количество знаков после запятой и устанавливается для numeric полей.
- accept — устанавливается атрибут data-accept на некоторые поля. Применяется для смены subSelect и lookup. Используется для дочерних элементов.
- loadData — устанавливается для subSelect и lookup полей. Для Ajax загрузки указывает какие поля загружать через запятую
- master — устанавливается для subSelect полей. Указывается поле, за которым нужно следить при изменении и при необходимости изменять данные
- owner — устанавливается для subSelect полей. Указывается атрибут owner
- val — устанавливает val в зависимости от типа поля
- value — устанавливает value в зависимости от типа поля
- field [name]— устанавливается для pointers полей и указывает как поле использовать. Например, name
- prefix [object]— Префикс для имени полей
- lookup — Указывается форма select. Только для lookup полей
- lookupLink — Указывается ссылка выбранного элемента без id. Только для lookup полей
- addurl — дополнительные параметры, которые добавляются в url select lookup modal. Только для lookup полей
- checkFirstName — Добавляется к первому hidden полю в имени. Используется только для checkbox
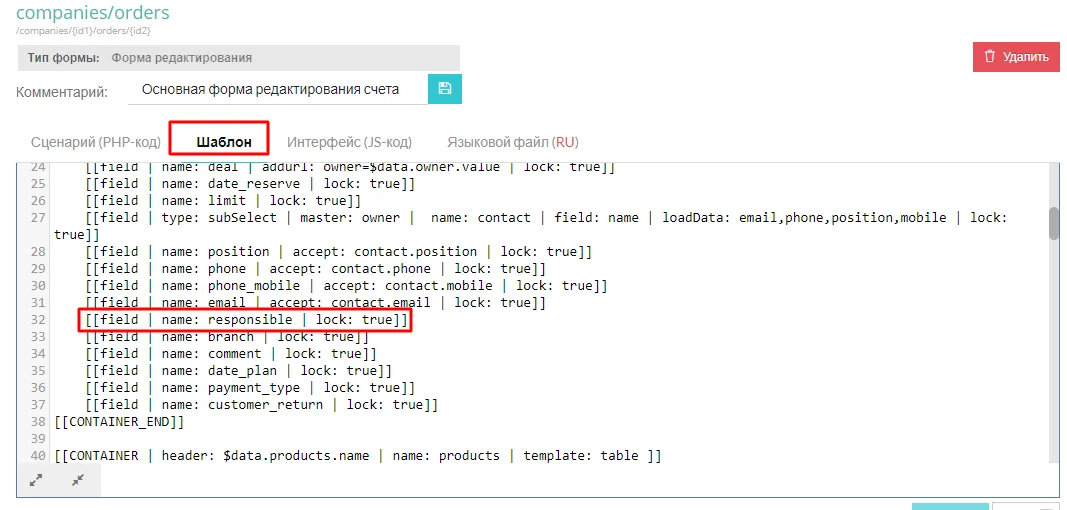
- lock: true — параметр означает, что пользователь не сможет удалить или изменить поле через “Контейнер» на форме (см. ниже). Мы рекомендуем на все новые поля ставить этот флаг, чтобы пользователи не сломали функциональность Системы.
Добавление поля через интерфейс системы (пользователем)
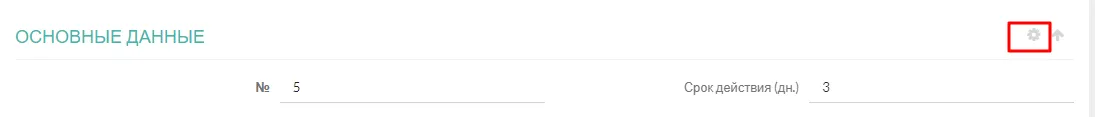
Нужно нажать на иконку “Шестеренка” в правом верхнем углу любого “Контейнера” в форме редактирования “Объекта”.

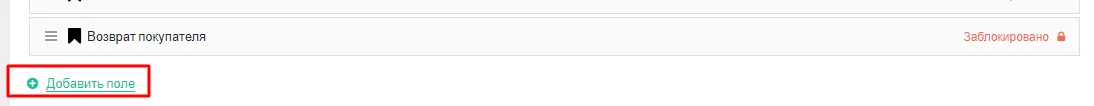
В открывшейся окне со списком полей нажать кнопку “Добавить поле”.

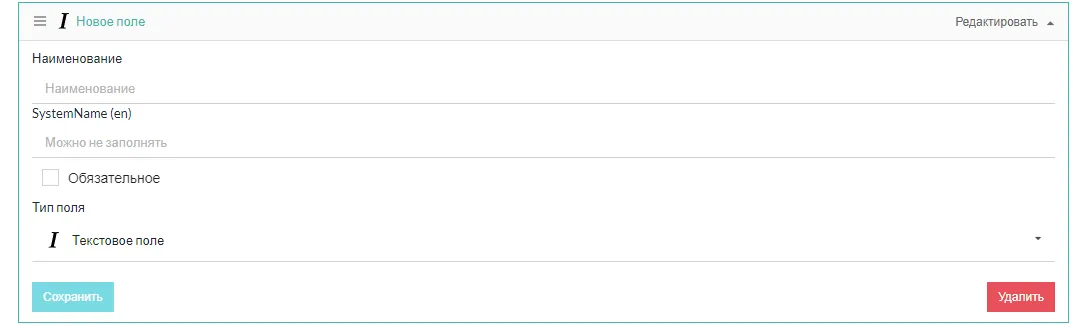
Заполнить поля:
Наименование — название на русском языка
SystemName (en) — системное имя на английском языке. Если поле не заполнить, то будет автоматически присвоено название полю cf_1, cf_2, cf_3 и т.д. Мы рекомендуем всегда заполнять поле «SystemName (en)», чтобы было удобнее работать с ним в дальнейшем.

После заполнения вышеперечисленных полей нажать кнопку “Сохранить”.
При необходимости можно добавить еще одно поле.
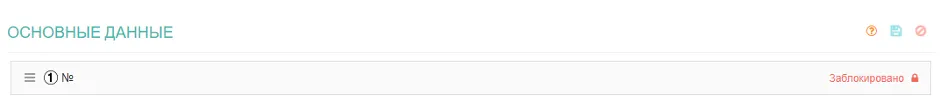
Для сохранения новой структуры полей в «Контейнере» необходимо нажать на иконку «Дискета»

Дополнительная информация по добавлению полей доступна по ссылке.