Закажите бесплатную презентацию продуктов РосБизнесСофт прямо сейчас!
Документация разработчика
Контейнеры
Базовый контейнер (CONTAINER)
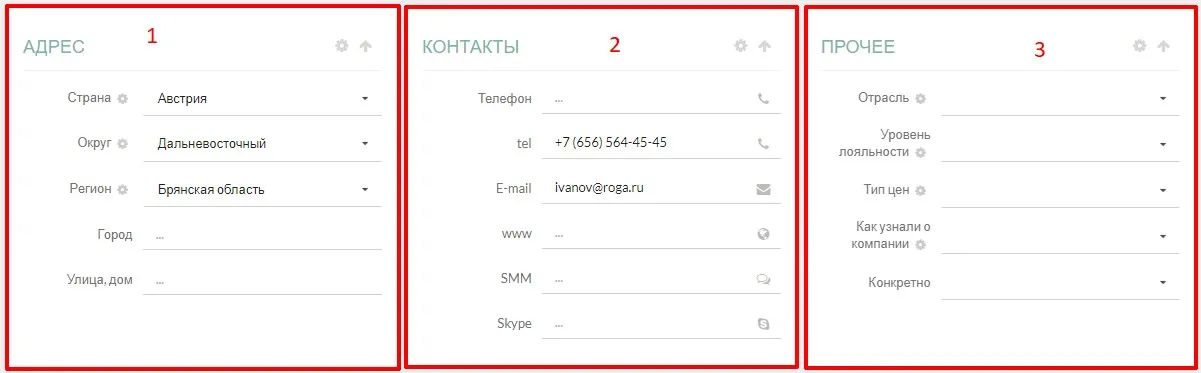
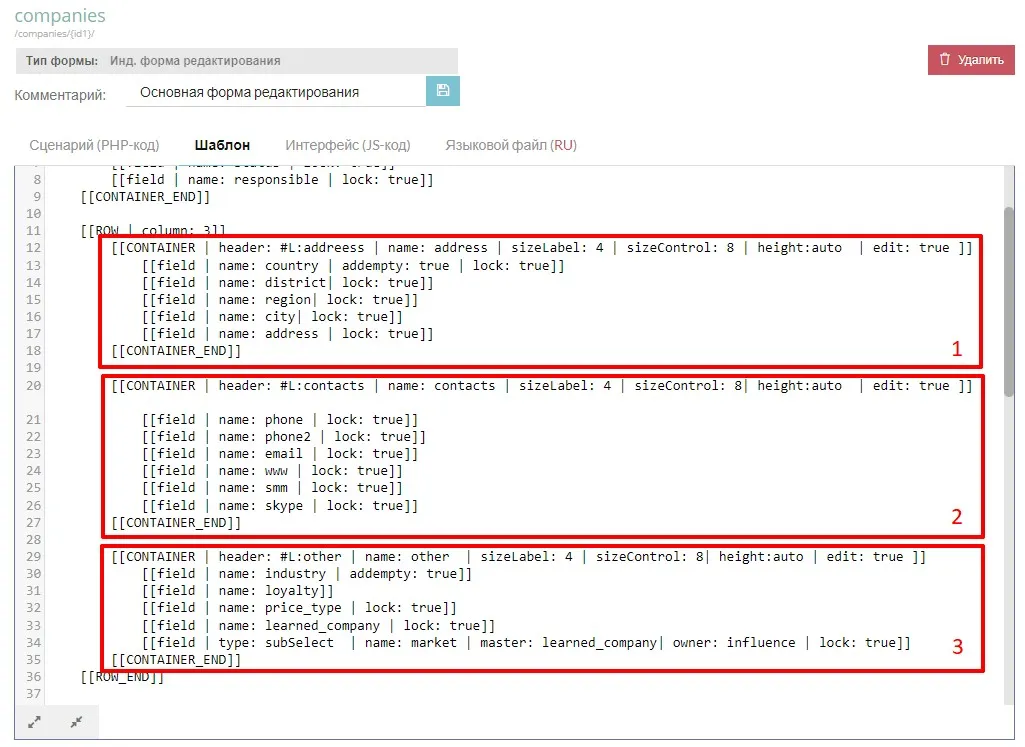
Базовый контейнер — это область на форме, состоящее из группы полей “Объекта”. Ниже приведен изображение с 3 контейнерами.

Контейнеры размещаются на закладке «Шаблон» в формах объектов.

Пример контейнера:
[[CONTAINER | header: #L:addreess | name: address | sizeLabel: 4 | sizeControl: 8 | height:auto | edit: true ]]
[[field | name: country | addempty: true | lock: true]]
[[field | name: district| lock: true]]
[[field | name: region| lock: true]]
[[field | name: city| lock: true]]
[[field | name: address | lock: true]]
[[CONTAINER_END]]Где:
- h – устанавливает класс на заголовок контейнера
- ah – установка классов на action bar справа вверху.
- paneClass – устанавливает класс на сам контейнер
- header – устанавливает заголовок
- name – устанавливает имя. Оно должно быть уникальным на странице. Служит для сохранения в local storage у пользователя в браузере. Должно быть уникальным на странице. Для кнопки свернуть/развернуть
- trigger – В action bar вверху справа — есть кнопка свернуть/развернуть. Данный атрибут служит для явного вызова trigger: click. Что бы предположим окно свернулось явно.
- edit – возможность редактировать поля в Контейнере пользователем. По умолчанию нет
- height – установка высоты. Если установить auto, то расчитается автоматическая высота по parent ui-row
- h: hide — скрыть заголовок контейнера
- column – количество колонок (по умолчанию 1). Разбивает содержимое на колонки
- sizeColumns – устанавливает последовательно размеры колонок(только целые числа). Количество последовательностей может быть меньше. В таком случае система автоматически разобьет остальные поровно с учетом сетки на 12
- class1..classN– переопределяет классы блоков после разбиения по колонкам, добавляя | class1: col-sm-6 col-md-4 col-lg-2|class2:col-sm-6 col-md-8 col-lg-10. Нумерация начинается с единицы и проверяется по количеству созданных колонок.
- template – устанваливает template для контейнера. По умолчанию в системе их два: default, table
- sizeLabel – Устанавливает внутри контейнера на все [[fields]] ширину label. (Bootstrap 1-12). Если установлено значение hide, label скрывается.
- sizeControl – Устанавливает внутри контейнера на все [[fields]] ширину control.(Bootstrap 1-12)
- rowOff:1 – когда Column:1, то создается <div class=’ui-row’><div class=’col-*-12′>content</div></div>. Это флаг отключает создание ui-row в случае, когда column:1 или не указан. Этот флаг часто используется, когда нужно height 100%. Если column: != 1 и Вам нужно что бы parent height=100%, то тогда лучше воспользуйтесь paneClass: h100.
Контейнер не может включать в себя другие контейнеры.
Количество разбиваемых колонок должно точно совпадать с содержимым или воспользуйтесь пустым контейнером [[SPACE]] для правильного расчета. Нельзя использовать блоки({BLOCK}{/BLOCK}) внутри контейнеров). Кроме вложенных разрешенных контейнеров, система берет строки и разбивает на колонки. Это может быть что угодно: html elements, но в одну строку. Контейнер должен обязательно закрываться [[CONTAINER_END]].
Информационный контейнер (CONTAINER_INFO)
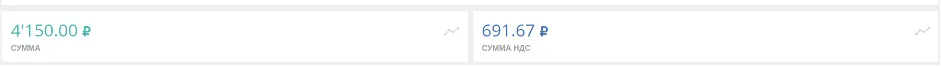
Информационный контейнер (инфоблок) используется для указания сумм по документы и вывода калькулируемых значений, а также других значений. Инфоблоки обычно обрамляются в тег ROW с указанием количества инфоблоков в строку. Пример использования есть в модуле “Счет”, “Сделка”.
Пример:
[[ROW | column: 3]]
[[CONTAINER_INFO | header: $data.total.name$ | value: $total | currencyIcon: $currencyIcon$ | dec: ruble | color: green-haze | counter: 1 | icon: icon-graph | id: total]]
[[CONTAINER_INFO | header: $data.nds.name$ | value: $nds | currencyIcon: $currencyIcon$ | dec: ruble | icon: icon-graph | color: blue-steel | counter: 1 | id: nds]]
[[CONTAINER_INFO | header: $data.profit.name$ | value: $profit | currencyIcon: $currencyIcon$ | dec: ruble | icon: icon-graph | counter:1 | id: profit | color: red-mint]]
[[ROW_END]]Где:
- header — Имя контейнера на форме (тест для пользователя)
- value — Значение для контейнера
- currencyIcon — Иконка валюты
- color — цвет текста значения
- counter — динамический пересчет цифры
- icon — иконка
- id — Уникальное имя контейнера (техническое название для управления объектом)

Пример:
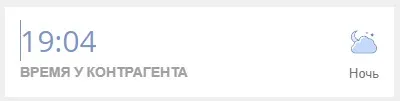
[[CONTAINER_INFO | header: #L:timezone_client | value: $timezone_client | color: blue | paneClass:auto | img: $timezone_client_img | rightText: $timezone_clinet_rightText]]
Где:
- header – заголовок
- value – значение.
- headerAppend – добавить к заголовку иконку
- paneClass — Родительский класс. По умолчанию «auto» для autoresize height
- color – один из предустановленных цветов theme
- icon – иконка справа
- id – ID атрибут, если нужно
- h3 – Добавить класс к header
- img – Url изображения вместо icon. Должно быть или одно или другое
- rightText – Добавляет под иконку или картинку текст
- counter:1 – Включает counterUp автоматически.

Так как по умолчанию все CONTAINER_INFO являются paneClass: auto для автоматического выравнивания по ширине. Если такие блоки последние или вы хотите отключить авто-ширину, то необходимо переопределить данное свойство либо как пустое, либо с параметрами:
[[CONTAINER_INFO | header: #L:total | value: $total$ | headerAppend: ruble icon | icon: icon-graph | counter: 1 | id: total | color: green-haze | paneClass: ]]
Контейнер SPACE
Контейнер пустышка. Вставляет пустой блок. Обычно используется, когда нужно при расчете колонок вставить пробел.
Пример:
[[ROW| column:3]] [[field]] [[SPACE]] [[field]] [[ROW_END]]
Контейнер PIE_CHART
Контейнер для вывода информации в графическом виде.
Пример:
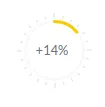
[[PIE_CHART | percent: 14 | size: 75]]
Где:
- id – Идентификатор ID
- title – Название
- suffix – после числа в центре. По умолчанию: %