Закажите бесплатную презентацию продуктов РосБизнесСофт прямо сейчас!
Документация разработчика
Форма редактирования
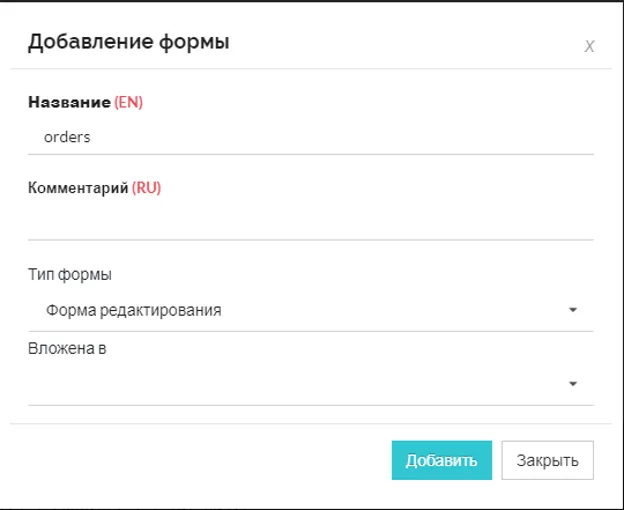
“Форма редактирования” используется для редактирования одного объекта Системы (например, редактирование документа “Счет”). Форма добавляется в необходимом объекте через “Конфигуратор”. Для этого нужно нажать кнопку “Добавить форму” и выбрать тип “Форма редактирования”.
Например, добавим форму редактирования в модуль “Счета” (documents.orders).

Где:
- Название (EN) — название формы всегда на английском языке в нижнем регистре. Обычно совпадает с названием объекта (если одна форма редактирования у Объекта).
- Комментарий (RU) — комментарии для разработчика, который будет виден в Конфигураторе. Удобно, когда у Объекта большое количество форм.
- Тип формы — выбираем «Форма редактирования»
- Вложена в — выбирается другая форма, если нужна привязка к какому-либо другому модулю системы, например в “Контрагента” (выбираем основную форму редактирования модуля “Контрагенты” — /companies/edit). Созданная форма будет доступна по адресу /companies/$companyId/orders/$orderId или /companies/$companyId/orders/add (форма добавления объекта), либо по короткой ссылке /orders/$orderId или /orders/add. Если в поле “Вложена в” выбрать другую форму, например /companies_base/edit, то созданная форма в модуле Счет будет доступна по ссылке /companies_base/$companyId/orders/$orderId или /companies_base/$companyId/orders/add (форма добавления объекта), где $companyId — id объекта “Контрагента”, а $orderID — id объекта “Счета”.
В “Форме редактирования” на закладке «Шаблон» добавляются элементы визуального отображения (контейнеры, поля, таблицы, блоки и т.д).
Пример:
[[CONTAINER | header: Основные данные | name: main | edit: true | column: 2]]
[[field | name: number | lock: true]]
[[field | name: date | lock: true]]
[[field | name: owner | lock: true]]
[[field | type: subSelect | master: owner | name: company_details | field: name | lock: true]]
[[field | name: organization | lock: true]]
[[field | name: storehouse | lock: true | params: $disabledStorehouse$]]
[[field | name: price_type | lock: true]]
[[field | name: contract | lock: true]]
[[field | name: equipment | addurl: owner=$data.owner.value | lock: true]]
[[field | name: deal | addurl: owner=$data.owner.value | lock: true]]
[[field | name: limit | lock: true]]
[[field | type: subSelect | master: owner | name: contact | field: name | loadData: email,phone,position,mobile | lock: true]]
[[field | name: position | accept: contact.position | lock: true]]
[[field | name: phone | accept: contact.phone | lock: true]]
[[field | name: phone_mobile | accept: contact.mobile | lock: true]]
[[field | name: email | accept: contact.email | lock: true]]
[[field | name: responsible | lock: true]]
[[field | name: branch | lock: true]]
[[field | name: comment | lock: true]]
[[CONTAINER_END]]
Где:
- type — тип поля. select, lookup, text, subSelect
- master — указывается для поля type=subSelect. В качестве значения передается поле с текущего объекта, от которого зависит поле (в примере company_details зависит от owner)
- params — параметры поля. Можно указать стиль (style, disabled=disabled, readonly=true)
- tags — тэги. Можно указать: nowrap, center, right, left (параметры выравнивания)
- addurl — для полей типа lookup. Добавить в ссылку GET параметр. Используется например для фильтрации в открывшемся окне по контрагенту
- access — доступность поля для редактирования пользователю. По умолчанию = 0 — доступно полностью, 1 — доступно только для чтения, 2 — доступ закрыт.
Базовые методы формы
В форме редактирования есть обязательные методы для реализации:
- onPlay()
- onSave()
- onChange()
Также используются методы: onSaved(), onDelete(), onDeleted(), onWipe(), onWiped(), checkAjax(), responseChange().
- onPlay() — вызывается при открытии формы. Вся основная логика для отображения полей, таблиц, вкладок прописывается здесь.
- OnSave() — срабатывает перед сохранением формы. Используется если нужно сравнить значения до и после сохранения на предмет изменения. Например поменялся статус документа — надо отправить уведомления.
- OnChange() — срабатывает перед тем, как объект будет изменен как сущность PHP.
- onSaved() — срабатывает после сохранения формы. Вся логика по пересчету сумм в документе, а также события при смене значений в полях прописывается здесь
- onDelete() — срабатывает до того, как объект будет помечен на удаление. Часто используется в складских документах, когда надо проверить, есть товар на складе. Недоступен для объектов табличных частей.
- onDeleted() — срабатывает после пометки объекта на удаление. Недоступен для объектов табличных частей.
- onWipe() — срабатывает перед стиранием объекта из базы. Используется в складских документах для проверка товара на складе, а также если есть связанные документы с удаляемым, если есть, то перед стиранием надо очистить такие ссылки. Этот метод также доступен для объектов табличных частей.
- onWiped() — срабатывает после стирания объекта из базы. Этот метод также доступен для объектов табличных частей.
- checkAjax() — используется для обработки Ajax-запросов. Этот метод вызывается до того, как прорисовывается форма. Чтобы прервать дальнейшее выполнение кода — необходимо вызвать один из методов: $this->resultSuccess() или $this->resultError() (См. пункт по отправке Ajax запросов). В checkAjax также устанавливаются значения для полей формы по умолчанию: метод markAsSaved()
- responseChange() — обязателен при использовании модальной формы. В данном методе отправляется ответ для вставки/редактирования строки динамической табличной части.
Отслеживание изменения значения поля на «Форме редактирования»
Для этого необходимо в методе onSave() сохранить старое значение в свойство:
protected function onSave() {
if($this->isEditForm()) {
$this->oldResponsibleId = $this->structure->responsible->id;
}
}А в методе onSaved() уже сравнить значения и выполнить какие-то действия:
protected function onSaved() {
if($this->isEditForm() && $this->oldResponsibleId != $this->structure->responsible->id){
echo "У контрагента поменялся ответственный менеджер!";
}
}