Закажите бесплатную презентацию продуктов РосБизнесСофт прямо сейчас!
Документация разработчика
Формы объектов
«Формы» используются для визуального отображения и редактирования «Объектов». Например: «Форма редактирования», «Форма списка», «Форма выбора» и т.д.
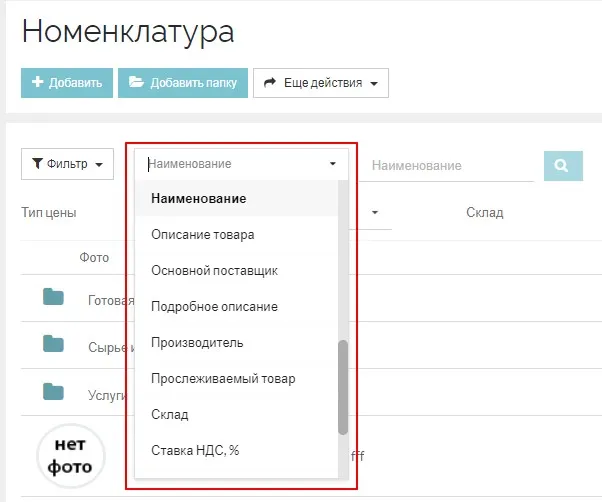
Типы форм
Структура формы
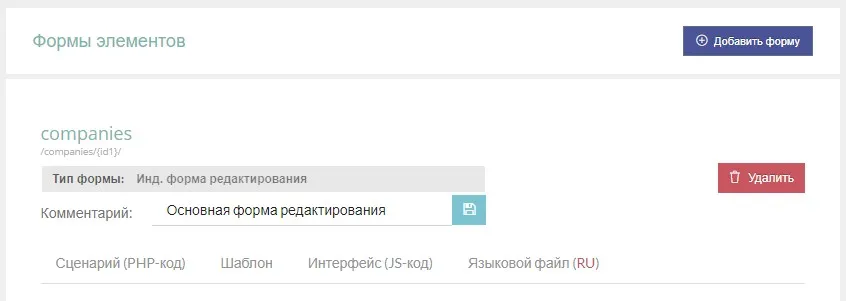
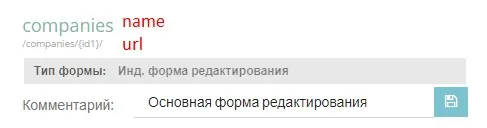
Форма имеет обязательное название (companies), а также адрес (URL), по которой форма будет доступна пользователю (/companies/{id1}/). Вместо {id1} Система автоматически подставит ID элемента. После создания формы изменить ее имя уже нельзя (нужно пересоздать).
Так как у объекта может быть несколько десятков форм, то рекомендуем обязательно заполнять поле «Комментарий», чтобы всегда было понятно, что за форма.

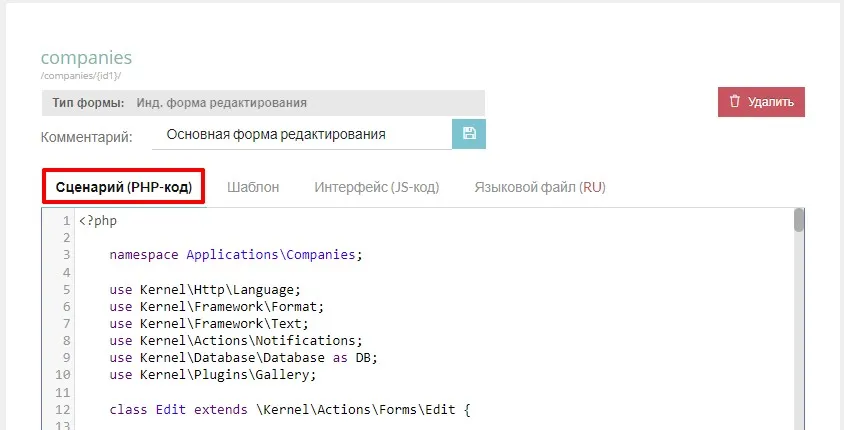
У каждой базовой формы есть 4 закладки:
«Печатные формы» имеют только 2 закладки:
Сценарий (PHP-код)
PHP-код управляет отображением «Объектов». Основные операции по отображению, «подгрузке» и преобразованию шаблоны выполняет класс родитель. Классы объектов, которые создаются непосредственно в «Конфигураторе», наследуются от него, и мы можем переопределить методы, для изменения стандартной работы класса.

Основные методы
- onPlay() – метод, который выполняется последним из всех, выводит шаблон в браузер, в этом методе удобно выполнять большинство операций. Чтобы вывести что-либо в шаблоне, рекомендуется использовать именно этот метод
- onChange() — метод, возникающий, если сущность должна изменится, в данном случае она изменяется не в базе данных, а лишь как php – сущность. Выполняется до того, как выполнится какие-либо изменения
- beforeChange() – метод, возникающий, если сущность изменилась. Более подробно смотрите метод выше. onChange и beforeChange — парные методы, один выполняется до изменения, другой — после изменения сущности
- onSave() — метод, возникающий, если сущность собираются сохранить в БД (базе данных). Пример: Присвоить полю owener значение до записи Объекта в базу данных
// конструкция используется для записи значений таб. частей $this->structure->owner = $this->parents[0][0]->getKey();
- onSaved() — метод, возникающий после сохранения сущности в БД
- onDelete() – метод, возникающий перед удалением сущности. В данном случае удаляется не полностью, у объекта меняется поле visible (1 ->0, пометка на удаление)
- onDeleted() – метод, возникающий после удаления сущности
- responseChange() – удобный метод, чтобы вернуть данные AJAX запросу в удобном XML формате. Блокирует выполнение onPlay()
- checkAjax() – метод вызывается сразу после получение $this->structure и перед всеми основными событиями. В этот метод удобно помещать различные AJAX-методы и при этом обязательно использовать resultSuccess() и resultError(), т.к. они возвращают response и при этом заканчивают скрипт die(). Если в методе checkAjax() не будет ни одного die(), тогда остальное начнет выполняться по умолчанию. Тип возвращаемого контента можно поменять.
//url: ...../object/id/?ajax=save protected function checkAjax() { $ajax = $this->Http->Request->get("ajax", "Varchar", ""); switch($ajax){ case("save"):{ try { $this->structure->date_update(time())->sync(true); $this->resultSuccess(["message" => "success actions"]); } catch (\Exception $ex) { $this->resultError($ex->getMessage()); } } break; } }
Вспомогательные функции (возвращаю true или false)
- isEditForm() — является ли форма, формой редактирования
- isAddForm() — является ли форма, формой Добавления(тоже является формой редактирования)
- isSelectedForm() — является ли форма, формой выбора
- isListForm() — является ли форма, формой списка
- isModalEditForm() — является ли форма, модальной формой редактирования
- isGroupsForm() — является ли форма, формой группы
- isGroupsForm() — является ли форма, формой отчета
- isActionSave() — возвращает true, если была нажата кнопка Save или SaveAndClose
Предположим надо установить поле date текущее время, в случае когда открыли форму добавления (создается документ Счет):
if ($this->isAddForm()) {
if (!$this->isActionSave()) {
$this->structure->date(time())->getField("date")->markAsSaved();
}
}Свойства форм
- const ENTRIES_PER_PAGE = 25; — вывод количество элементов на страницу (по умолчанию стоит 25 шт.) [Во всех формах списка]
- protected $showAll = false; — флаг на вывод иерархии папок у «Справочников» или нет (по полю is_group). [Во всех формах списка]

- protected $layout = «layout_list»; — задает layout в форме. По умолчанию для каждого типа формы определен свой layout. Можно указать: layout_empty (пустой шаблон), layout_disabled (без шаблона)
- protected $renderFilter = true; — показывать фильтр или нет [Во всех формах списка]

- protected $renderPagination = true; — Показать/Скрыть пагинацию [Во всех формах списка]

- protected $disableFilters = []; — Исключить поля из списка фильтров [«id, «date»] [Во всех формах списка]

- protected $renderAddButton = true; — Показать/скрыть кнопку «Добавить» [Во всех формах списка]

- protected $searchFull = false; — true = искать везде, даже в под папках, false — искать в текущем уровне [Во всех формах списка]
- protected $delayedNameCustom = []; — Вывод для полей типа pointer, dalayed. Переопределяет получение Pointer имени.
protected $delayedNameCustom = [ 'boss'=> "name", ]; - protected $lookupFieldsOptions = []; — Вывод для полей типа lookup. Переопределяет получение Pointer имени.
protected $lookupFieldsOptions = [ 'order' => [ 'valRef' => 'name', 'modalSize' => 'small' ], 'relationship'=> [ 'key'=>'id', 'field'=>'subject', 'valRef'=>'name', "modalSize" => "small" ], ];Где: valRef — получение поля у pointer объекта, modalSize ( fullscreen|mini|tiny|small|large) — размер модального окна.
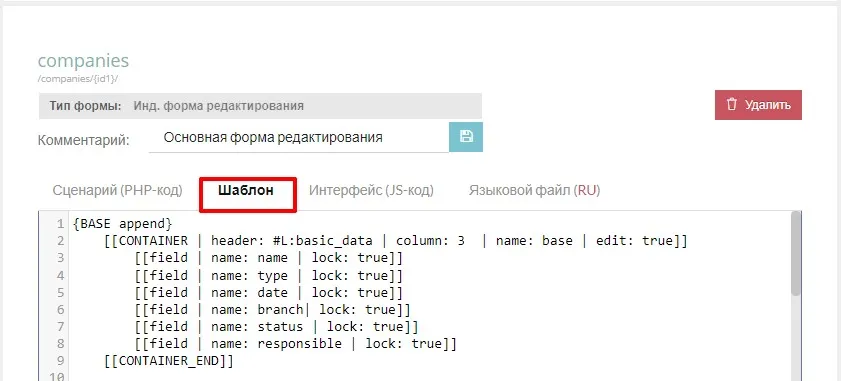
Шаблон
Шаблон представляет собой обычную HTML разметку, в которую включены шаблоны заменяемые на HTML разметку.

Подключение дополнительных шаблонов представления происходит в шапке документа:
Подключение шаблона закладок #include <tabs> Подключение Flow-панели #include <flow> Подключение History-панели #include <history>
Подключение CSS-стилей:
{CSS append}
<link href="$ROOT/plugins/fullcalendar/fullcalendar.min.css" rel="stylesheet" media="all" />
{/CSS}Подключение JS-скрипта (из закладки) в начале страницы:
{JS append}
[[js | name: /task/edit]]
{/JS}Подключение JS-скрипта (из закладки) в конце страницы:
{FOOT_JS append}
<script type="text/javascript" type="text/javascript" src="$ROOT/plugins/fullcalendar/fullcalendar.min.js"></script>
{/FOOT_JS}Вывод в шаблоне значение из языкового массива:
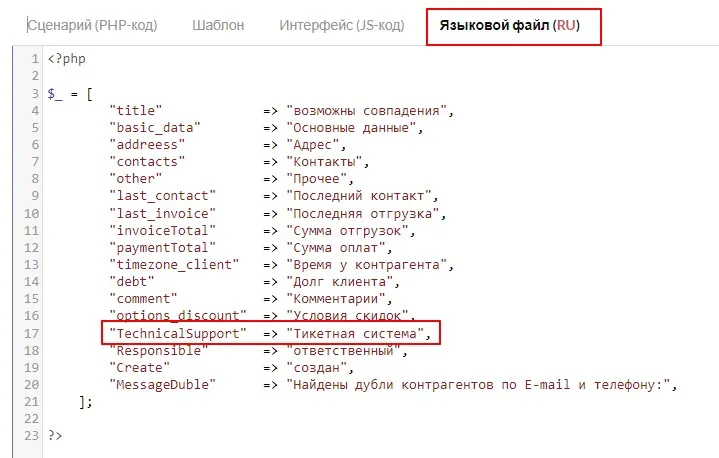
#L:TechnicalSupport
Где:
- TechnicalSupport — ключ из массива (закладка «Языковой файл»)

Для использования ключа из любого языкового пакета, есть следующая конструкция:
##L:task.edit.Start
Где:
- task — имя формы
- edit — тип формы
- Start — имя ключа
- ##L: — обязательно нужно использовать 2 решетки перед «L»
Подробнее про вывод полей, контейнеров, блоков и т.д. в шаблоне можно узнать в соответствующих разделах документации.
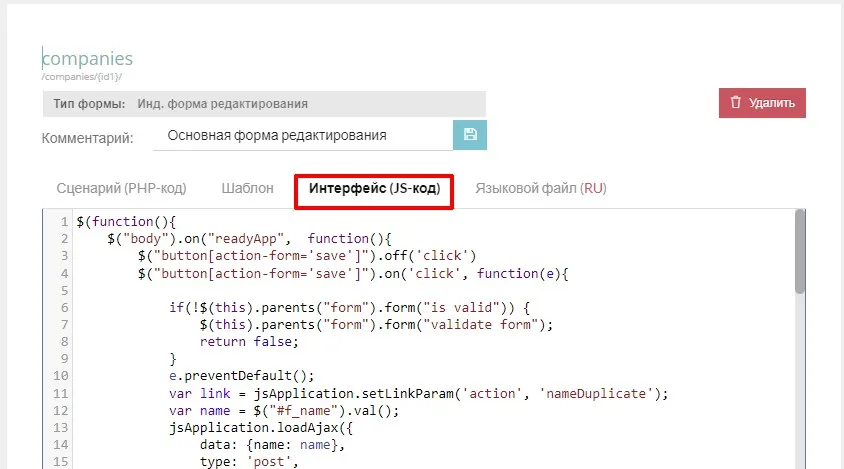
Интерфейс (JS-код)
Для каждой формы создается отдельный JS-код.

JS-код подключается в шапке документа:
{JS append}
[[js | name: path/to/scenario/edit]]
{/JS}При разработке можно использовать готовые методы для выполнения задач (отображения модального окна, загрузки AJAX-формы и т.п.)
Также можно использовать все возможности библиотеки jQuery, а также методы из подключаемого файла jsApplication.js
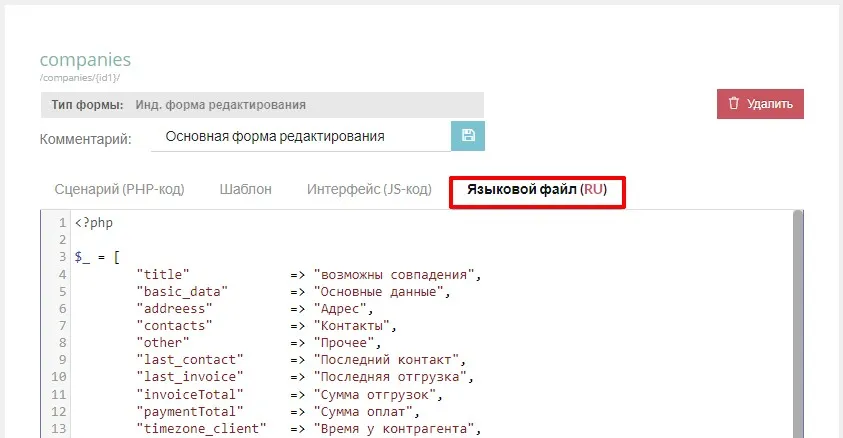
Языковой файл (RU)
В языковом файле хранятся ассоциации языковых переменных.

В «Шаблоне» чтобы вывести переменную из «языкового файла» нужно прописать:
#L:Copy
В «Javascript» чтобы вывести переменную из «языкового файла» нужно прописать:
translate.obj.Copy
Получение комбинированной строки на PHP из языкового массива:
// подключение языкового класса use Kernel\Http\Language; echo Language::getVariableFormat($this->form, "simpleText", ["Пример строки", 12345]);
Содержание языкового файла:
$_ = [ "simpleText" = "Форматированный текст с параметрам: строка - %s и число %d"];
Результат вывода:
Форматированный текст с параметрам: строка - Пример строки и число 12345
Видеоурок «Формы объектов»
Если ролики на YouTube не открываются, можно посмотреть их на площадке Rutube.