Закажите бесплатную презентацию продуктов РосБизнесСофт прямо сейчас!
Документация разработчика
Блоки (Block)
Блоки решают следующие задачи:
- Скрытие и отображение определенных частей шаблона (определенных блоков, HTML-верстки), а также для передачи данных на формы объектов. Все блоки по умолчанию скрыты (за исключением отмеченных специальными флагами, см. ниже). Блоки вносят в шаблон древовидную иерархию.
- Повторное отображение частей шаблона с иными параметрами и значениями. К примеру, при отображение списка на представление элемента может отводиться только один блок.
- Изменение содержимого одних частей шаблона (точнее, его вывода) из других. То есть, поддержка нелинейности построения документа.
- Структуризация шаблона (или набора шаблонов)
Базовый синтаксис
Блок обозначается своим названием в фигурных скобках. Блок должен быть ограничен открывающим и закрывающим тегами (закрывающий дополнительно отмечается символом «/» перед названием). Тег блока всегда должен занимать отдельную строку.
Базовый блок «BASE» удалять нельзя!
Он присутствует во всех шаблонах форм:
{BASE append}
...
{/BASE}
Все остальные блоки создаются внутри базового блока. Для обращения к блокам внутри другого блока используется наследование. Запись уровней идет через “точку”: от “родительского” элемента к “дочернему” элементу.
BASE.MYBLCOCK.myField
1 уровень
2 уровень
3 уровеньВажно! При несоблюдении иерархии блоков встроенный шаблонизатор корректно работать не будет!
Пример: Добавим block с именем STAMP на форме
Шаблон:
{STAMP}
<img src="$photo"/>
{/STAMP}
Так так блоки по умолчанию скрыты, то пропишем в методе onPlay() условие появления данного блока на странице у пользователя.
Для этого используется метод block():
PHP-сценарий:
if($this->structure->stamp == 1){
$this->page->block("BASE.STAMP");
}Данный блок будет выводиться на форме только в том случае, если в поле «stamp» текущего объекта будет храниться значение «1» (BOOL, checkbox).
Блочные переменные
Для передачи значения в переменную блока используется метод set():
$this->page->set(["BASE.STAMP.photo" => $this->structure->organization->photo->path]);
Система найдет на форме блок «BASE.STAMP» и присвоит переменной $photo новое значение (URL фотографии из справочника «Организации»).
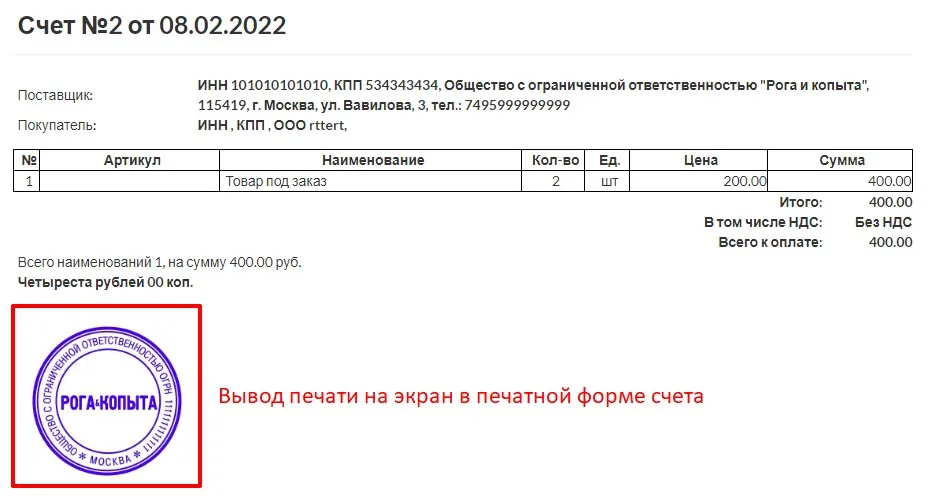
Результат:

Можно передавать сразу несколько переменных в форму в массиве:
$this->page->set([
"BASE.total" => Text::money($this->structure->total),
"BASE.nds" => Text::money($this->structure->nds),
"BASE.invoiceSum" => $invoiceSum,
"BASE.paymentSum" => $paymentSum,
"BASE.debtSum" => $debtSum,
"BASE.color" => $color
]);Система также позволяет также выводить блоки и сразу передавать в них значения. В этом случае используется метод block():
$this->page->block("BASE.ALERT", ["text" => "Внимание: У контрагента есть скидки!"]);В данном случае переменные на форме должны быть выделены двумя знаками доллар ($):
{ALERT}
<script>
showAlert('$text$',"error", 0);
</script>
{/ALERT}Один и тот же блок можно вызывать несколько раз. Например, для отображения табличной части документа Счет в печатной форме:
$this->page->block("BASE.PRODUCT", [
"num" => ($num + 1),
"name" => $product->name,
"article" => $product->product->article,
"unit" => $product->product->units->name,
"number" => $product->number,
"price" => Text::money($product->price_nds),
"sum" => Text::money($price),
"no_discount" => $no_discount
]);Блоки можно также использовать для подгрузки JS-кода на страницу при определенном событии согласно бизнес-логике, а также для передачи параметров в функции JS:
{SUPPLIER_ORDER}
<script>
showAlert("<b>Товар успешно отправлен в закупку!</b>");
document.location.href = "/companies/$data.owner.value/orders/$data.id.value/";
</script>
{/SUPPLIER_ORDER}Вложенные блоки
Блоки могут быть вложены друг в друга. Имена блоков и переменных в нем при этом становятся иерархическими (иерархия отображает вложенность блоков). Для разделения используется точка (.)
Например, выведем название отделов и список сотрудников (каждого отдела):
{DEPARTMENT}
$name
{EMPLOYEE}
$name
{/EMPLOYEE}
{/DEPARTMENT}У каждого блока свое пространство имен.
При вызове блока-наследника, он помещается в родительский блок, вызванный последним. Обратите внимание на адрес вложенных блоков:
$this->page->block("DEPARTMENT", ["name" => "Отдел продаж:"]);
$this->page->block("DEPARTMENT.EMPLOYEE", ["name" => "Виктория"]);
$this->page->block("DEPARTMENT.EMPLOYEE", ["name" => "Оксана"]);
$this->page->block("DEPARTMENT", ["name" => "IT отдел:"]);
$this->page->block("DEPARTMENT.EMPLOYEE", ["name" => "Василий"]);Результат:
Список сотрудников Отдел продаж: Виктория Оксана IT отдел: Василий
Флаги блока
Блок может иметь один или несколько флагов. Флаги модифицируют поведение блока и/или его внутренние элементы. Флаги указываются через пробел после названия блока в открывающем теге. В закрывающем теге флаги не указываются.
Флаги «show» и «invert»
Эти флаги модифицируют отображение блока. Блок, отмеченный флагом show, отображается всегда. Такие блоки используются исключительно для внутренней структуризации документа.
Text 1
{BLOCK show}
Text 2
{/BLOCK}В этом случае на экране выведется:
Text 1 Text 2
Флаг invert работает по тому же принципе, однако вызов метода block для него скроет блок (другими словами, вызовет обратное относительно обычного блока, поведение.
Флаги «prepend» и «append»
Блоки с такими флагами не являются полноценными блоками. Они могут задаваться только после одноименного блока без флага и просто добавляют к нему HTML-код: в начало (prepend) или в конец (append) блока.
Добавленный код считается полноценной частью исходного блока.
Текст письма:
{LETTER}
Поздравляем, вы допущены до участия в нашем проекте.
{/LETTER}
{LETTER prepend}
Многоуважаемый $name!
{/LETTER}
{LETTER append}
Желаем удачи!
{/LETTER}
PHP:
$this->page->block("LETTER", ["name" => "Сергей"]);Результат:
Текст письма: Многоуважаемый Сергей! Поздравляем, вы допущены до участия в нашем проекте. Желаем удачи!
Обратите внимание на порядок строк в итоговом тексте письма.
Флаг «reorderable»
По умолчанию, порядок отображения различных блоков определяется их следованием в тексте.
{HEADS}
Орел!
{/HEADS}
{TAILS}
Решка!
{/TAILS}PHP-сценарий:
$this->page->block("HEADS");
$this->page->block("TAILS");
$this->page->block("TAILS");
$this->page->block("HEADS");Выведет следующий результат вне зависимости от порядка обращений к методу block():
Орел! Орел! Решка! Решка!
Это не всегда удобно (например, при отображение активных и неактивных пунктов меню). Чтобы изменить это поведение, необходимо поместить блоки в родительский блок с флагом reorderable.
Блоки, вложенные в reorderable, отображаются в порядке вызова.
{FLIPS reorderable}
{HEADS}
Орел!
{/HEADS}
{TAILS}
Решка!
{/TAILS}
{/FLIPS}Тот же PHP-сценарий:
$this->page->block("FLIPS.HEADS");
$this->page->block("FLIPS.TAILS");
$this->page->block("FLIPS.TAILS");
$this->page->block("FLIPS.HEADS");Вывод теперь отражает порядок вызова блоков:
Орел! Решка! Решка! Орел!
Флаг «static»
Статический блок — это шаблон внутри шаблона. Он недоступен для метода block, однако может быть вызван из любого места текущего шаблона с использованием синтаксиса: названия блока, заключенного в двойные квадратные скобки:
[[SEPARATOR]]
Пример шаблона:
Позиция 1
Позиция 2
[[SEPARATOR]]
Позиция 3
{SEPARATOR static}
===
{/SEPARATOR}Результат:
Позиция 1 Позиция 2 === Позиция 3
В статический блок можно передавать параметры. Параметры отделяются символом «|» и вводятся в порядке {КЛЮЧ}:{ЗНАЧЕНИЕ}. Внутри статического блока параметры обозначаются символом «#» со следующим за ним названием параметра. Названия параметров могут содержать только буквы.
{ITEM static}
Название: #name
Цена: #price руб.
{/ITEM}
[[ITEM | name: Пылесос Koshiba | price: 10 000]]
[[ITEM | name: Видеокамера Hamsung | price: 55 700]]Результат:
Название: Пылесос Koshiba Цена: 10 000 руб. Название: Видеокамера Hamsung Цена: 55 700 руб.
Значение в блоке по умолчанию
Можно задавать переменным значение по умолчанию. Для обычных переменных оно заключается в символы «~» сразу после название переменной. Для переменной препарсинга — в символы «*».
Пример шаблона:
{BLOCK}
Значение — $value~не определено~.
{/BLOCK}
{STATIC_BLOCK static}
Название: #name*неизвестно*.
{/STATIC_BLOCK}
[[STATIC_BLOCK | name: Песня про зайцев]]
[[STATIC_BLOCK]]PHP:
$this->page->block("BLOCK");
$this->page->block("BLOCK", ["value" => "42"]);Результат:
Значение — не определено. Значение — 42. Название: Песня про зайцев. Название: неизвестно.
Шаблон отображения значения
Для переменных можно также указывать шаблон, в который подставляется значение переменной, в случае, если оно задано (не пусто) и является или может быть преобразовано к истине. Шаблон указывается сразу после названия переменной, заключается в символы «^^». Место в шаблоне, куда необходимо подставить переменную, обозначается символом «%».
Пример шаблона:
{ITEM}
Название: $name
$frequency^Частота: %GHz^
$size^Размер: %Gb^
===
{/ITEM}PHP:
$this->page->block("ITEM", ["name" => "Intel Core i7", "freq" => "3.40"]);
$this->page->block("ITEM", ["name" => "Seagate ST500", "size" => "500"]);Результат:
Название: Intel Core i7 Частота: 3.40GHz === Название: Seagate ST500 Размер: 500Gb ===